https://t.co/Suyvcy6Je5 を
DigitalOceanに移行した!
完全Terraform & Ansible?
そのうちk8s化するぞ!! pic.twitter.com/LN92MllrGx— adachin?SRE (@adachin0817) July 16, 2019
そうです。ADACHIN SERVER LABOは!
DigitalOceanにリプレイスしました!
今回なぜDigitalOceanに移行したのか経緯と、思い出を振り返ろうと思います。
■2年前を思い出してみた
ConoHaに移行したのは2年前の2017年。それまでは自宅サーバでこのブログを運用していました。
もう家でサーバなんて管理したくない!ルーター落ちる!電源死ぬ!ツライ!と感じたことがきっかけです。ConoHa VPSは低価格でダウンすることもなく、最高のVPSとして運用していましたのでハイパー助かりましたし、アクセス数も↑。
私としても、このまま運用してもいいのでは?と感じていましたが、やはり刺激が足りない。何言ってるんだと思いますが、 他のCloud/VPSやKubernetesを試していきたいと気持ちが全面的に出てしまい、今回DigitalOceanを採用しました。
また、友人(@lorentzca)が既にユーザとして利用しているので、だいぶ前から新機能や市場について共有してもらっていました。簡単にDigitalOceanについて説明しましょう!
■DigitalOcean知ってます?
https://m.do.co/c/31cc9e643095 →アカウント作成はここから
- 米ニューヨークに本拠地を置くクラウド事業
- Dropletと呼ばれる仮想サーバを55秒で起動
- 料金は全て時間単位の課金
- 全てSSD
- 紹介リンクで$50もらえる https://m.do.co/c/da5196ef538e
- 東京リージョンはないが、シンガポールリージョンで十分
- イカしたUI
- Terraform対応
- DNS管理
- ロードバランサー
- モニタリング
- ファイアウォール
- オブジェクトストレージ
- kubernetes
新機能については以下を参考に
https://blog.lorentzca.me/digitalocean-roadmap-2018/
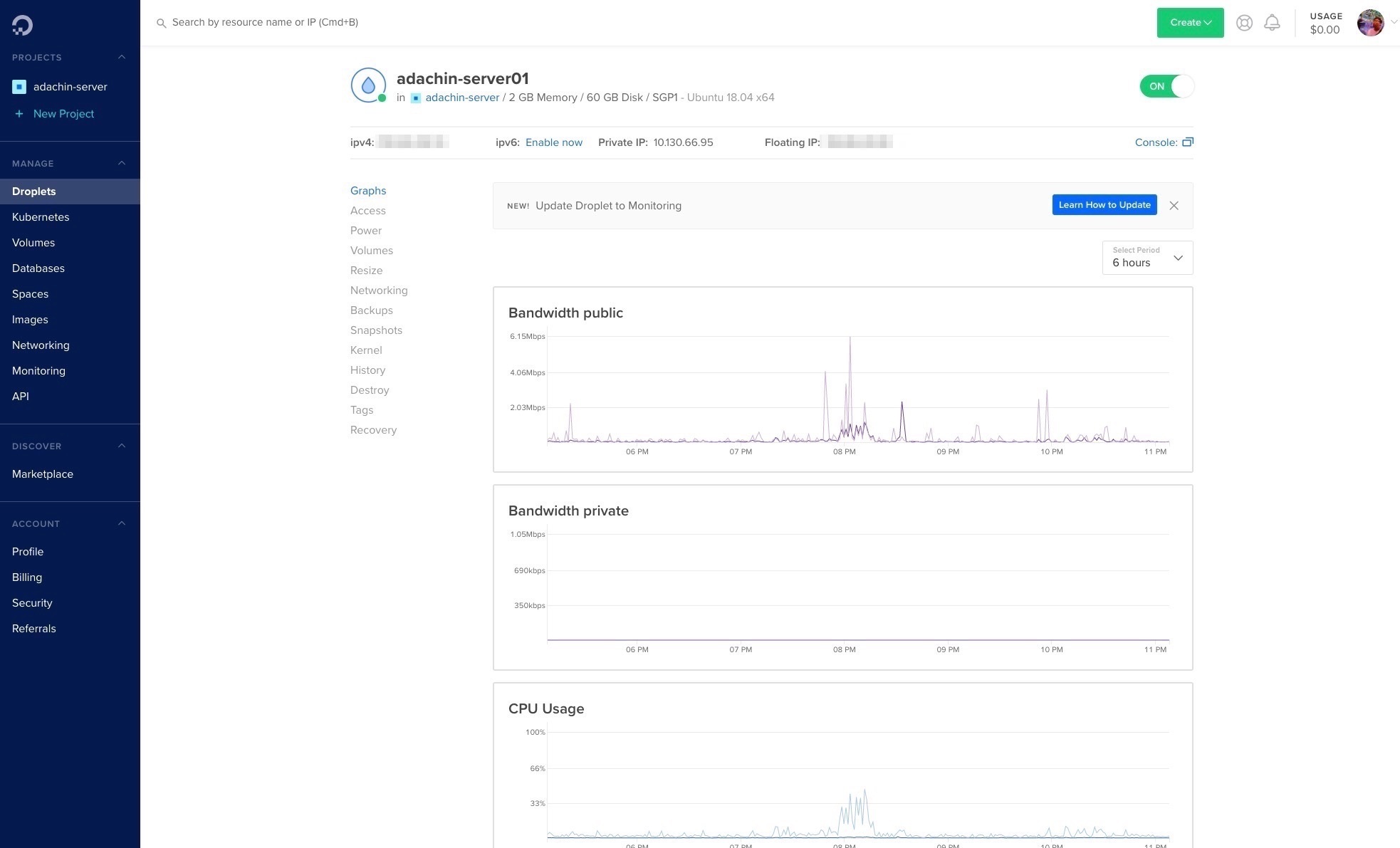
とりあえずコントロールパネルがめちゃくちゃイケてますね。Monitoring機能があって、閾値設定すればSlack通知や、do-agentを入れることで動いているプロセスの一覧とかその他詳細もいろいろ取れるようになるので、これも良き!
■移行してみてどうだった?
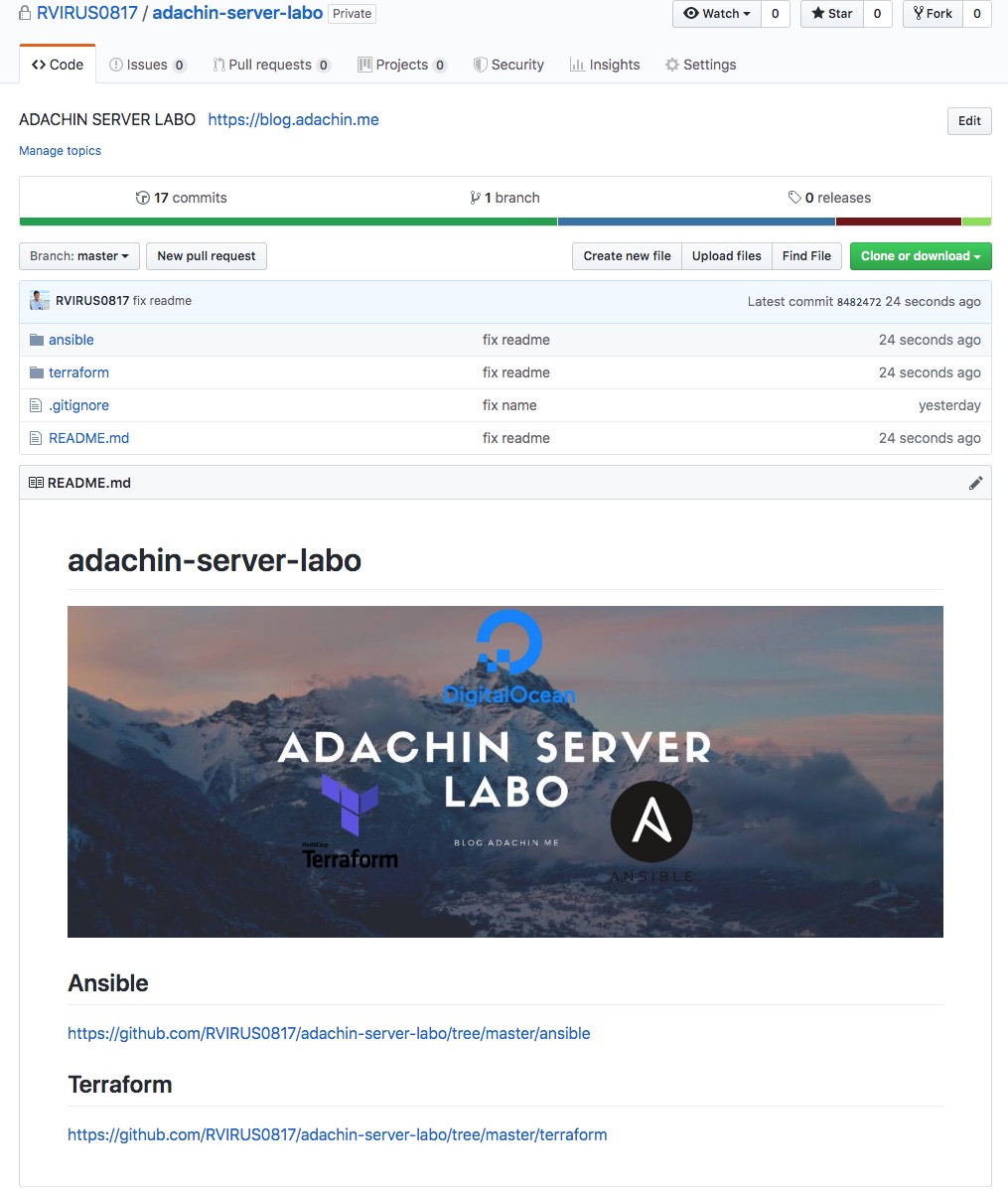
完全AnsibleとTerraformでインフラコード化しました。(Private Repository)
DigitalOceanでのTerraformは始めてでなかなか新鮮でしたが、AWSとGCPとほぼ一緒でのめり込めやすいかと思います。
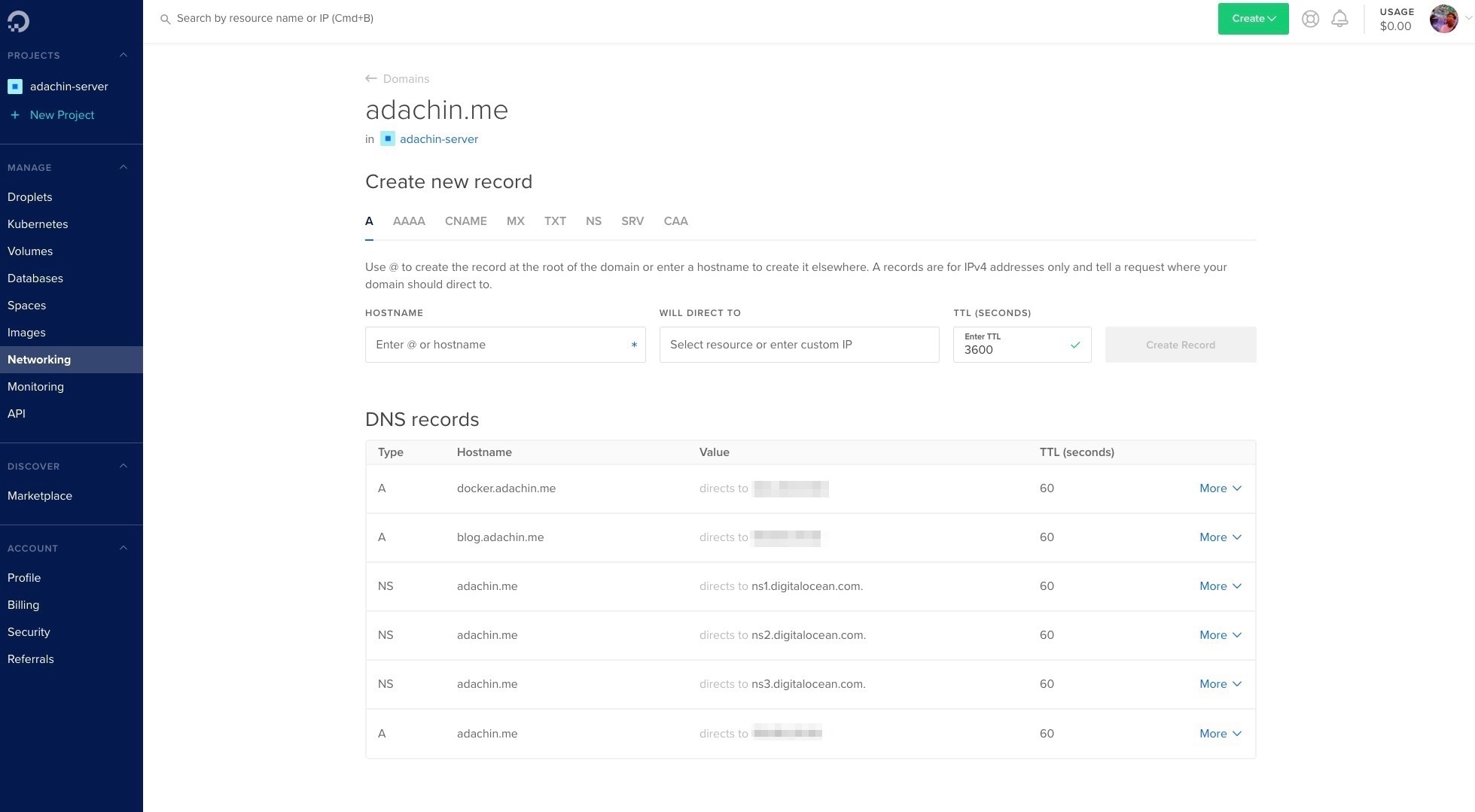
お名前.comでDNSを管理していましたが、DigitalOcean DNSに切り替えたので追加も楽ちん!(以下画像より)そこらへんの設定方法は次のブログで紹介したいと思います!
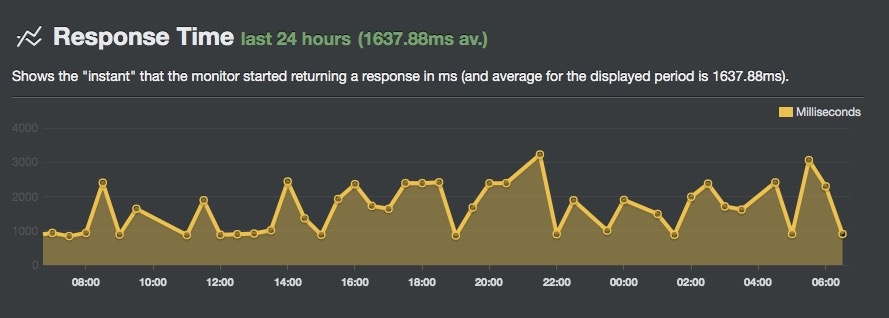
インフラコード化していたこともあったので、1時間くらいで移行完了。シンガポールリージョンのレイテンシー(以下画像)とかどうなんと思いますが、1.6秒くらいで問題なさそう。やっとTerraformで構成管理ようやくし始めたので楽しくてしゃーないといった感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$ dig adachin.me @1.1.1.1 ns ; <<>> DiG 9.10.6 <<>> adachin.me @1.1.1.1 ns ;; global options: +cmd ;; Got answer: ;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 41389 ;; flags: qr rd ra; QUERY: 1, ANSWER: 3, AUTHORITY: 0, ADDITIONAL: 1 ;; OPT PSEUDOSECTION: ; EDNS: version: 0, flags:; udp: 1452 ;; QUESTION SECTION: ;adachin.me. IN NS ;; ANSWER SECTION: adachin.me. 60 IN NS ns1.digitalocean.com. adachin.me. 60 IN NS ns2.digitalocean.com. adachin.me. 60 IN NS ns3.digitalocean.com. ;; Query time: 186 msec ;; SERVER: 1.1.1.1#53(1.1.1.1) ;; WHEN: Wed Jul 17 23:35:57 JST 2019 ;; MSG SIZE rcvd: 109 |
■まとめ
https://store.digitalocean.com/doswag/accessories/sammy-the-shark
 DigitalOceanのマスコットキャラクター「sammy(サミー)」ちゃんが鬼かわいい!上記のリンクからグッズも手に入れられるのでステッカーほしい!!しばらく触ってみたらk8sにも挑戦していきます!サミーちゃんこれからよろしく!!!
DigitalOceanのマスコットキャラクター「sammy(サミー)」ちゃんが鬼かわいい!上記のリンクからグッズも手に入れられるのでステッカーほしい!!しばらく触ってみたらk8sにも挑戦していきます!サミーちゃんこれからよろしく!!!
ついでにサミーちゃんログイン画面にしてみたw デカすぎる!









0件のコメント