夜はCakePHP📖
— adachin👾SRE (@adachin0817) July 5, 2020
というわけで、最近夫婦間のコミュニケーションに課題を感じていて、サービス実現に向けてCakePHPの超基礎からお勉強をしているわけですが、今回フレームワークである MVC の概要やメリット、デメリットについていつも忘れてしまうので備忘録としてブログします。MVCが理解出来ていれば、その他フレームワーク(Rails)も同じなので、ここは確実に覚えるしかない!
■Whats MVC?
- Viewの概念
・Model
・ビジネスロジックの実行とDBへアクセスするためのもの
・アプリケーションが扱うデータの操作
・ControllerやViewに結果を提供
・View
・ユーザーインタフェース
・ユーザへの結果を出力
・Modelのデータの状態を参照して画面に表示
・Controller
・入力情報を受け取る
・処理を行うModelと結果を返してViewを選定する
・完全に司令塔
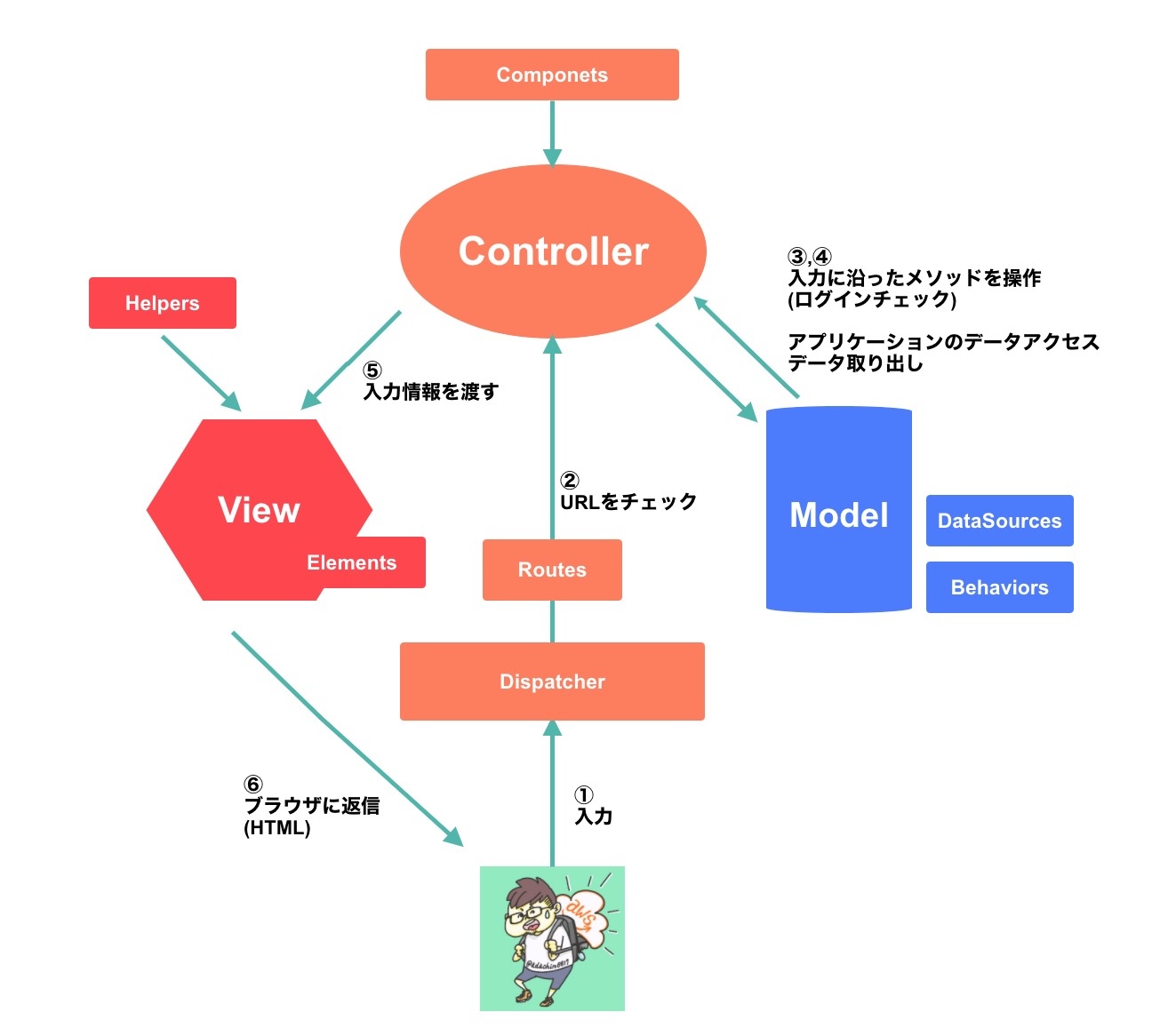
・流れ
1. 入力されたURLを識別して、適切な処理を実行(Dispatcher/Routes)
2. ControllerはModelと連携して、必要な情報をViewに渡す
3. 処理された状態のViewがブラウザで表示される
流れ的にはこの3つの動きを理解していれば大丈夫ですね。そもそもCakePHPは機能ごとに分割されているので、作業がしやすいということと、設定上独立しているので、変更や修正があった場合影響が受けにくいというのがメリットです。
また、デメリットはデータ要件が複雑になると、Modelが肥大化してしまい、入力に応じた要件が複雑になってしまうとControllerとViewの依存性が高まるとのことですが、そうなる前に仕様をちゃんと把握することが大事ですね。
■その他CakePHPの特徴
- Entity
個々のレコード行やレコードレベルの振る舞いによって機能を定義することができ、複数レコードにカスタムロジックを定義することもできます。また、命名規則でテーブルクラスとエンティティークラスが関連付けられます。CakePHP3.0からデータベースの1レコードの操作が可能になりました。これによって柔軟なデータベースの操作ができるようになったわけですね。
- Table
データのコレクションへアクセスし、アソシエーションを加えてメソッドを定義したい場合、レコードを保存したり、既存データの編集や削除、リレーションの定義と一括処理が可能です。
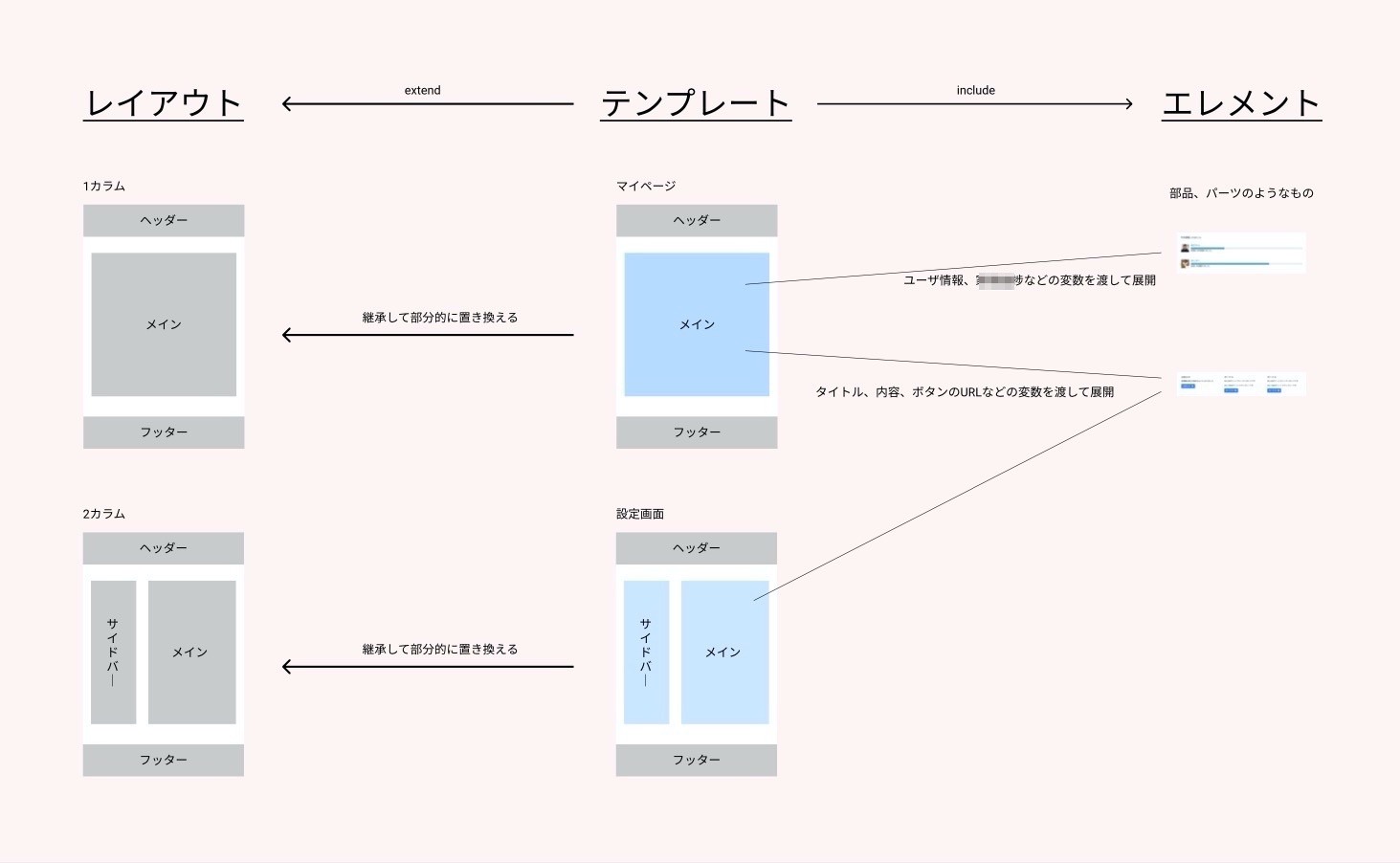
- Element
HTMLファイルをパーツごとに書き出すことができて、Templateから呼び出して同じパーツへ共通化して再利用することが可能です。なので、広告、ヘルプボックス、メニュー、ポップアップ、フォームなどの繰り返し利用できるパーツはElementに書くと楽ですね。
■まとめ
という感じでね、MVCについて一通り理解できれば完璧だと思います。自分はCakePHP4を触っているということもあり、バージョンごとに設定ファイルなどちょい変わっている部分もあるので、作りながら覚えるのが一番早いということが分かりましたね。今後はCakePHPについてもじゃんじゃんブログしていこうと思います〜
参考: CakePHP2 実践入門





0件のコメント