旧ドメインからアクセスがあった場合に新ドメインにリダイレクトさせる場合は、必ずWebサーバが必要でした。S3のstatic website hostingを使い、CloudFront,Route53の設定をすれば、
超低コストで実現可能となります。ちなみに簡単な静的ページでは結構向いているので複雑なリダイレクトであれば、NginxやALBのリスナールールで処理するのがベストですね。
■Goal
(例)
https://adachin.me/download.html
⇓
https://blog.adachin.me/download.html
■S3
1.S3にadachin.meバケットを作成する
2.プロパティ > Static website hostingを選択 > インデックスドキュメントをindex.htmlに指定して保存
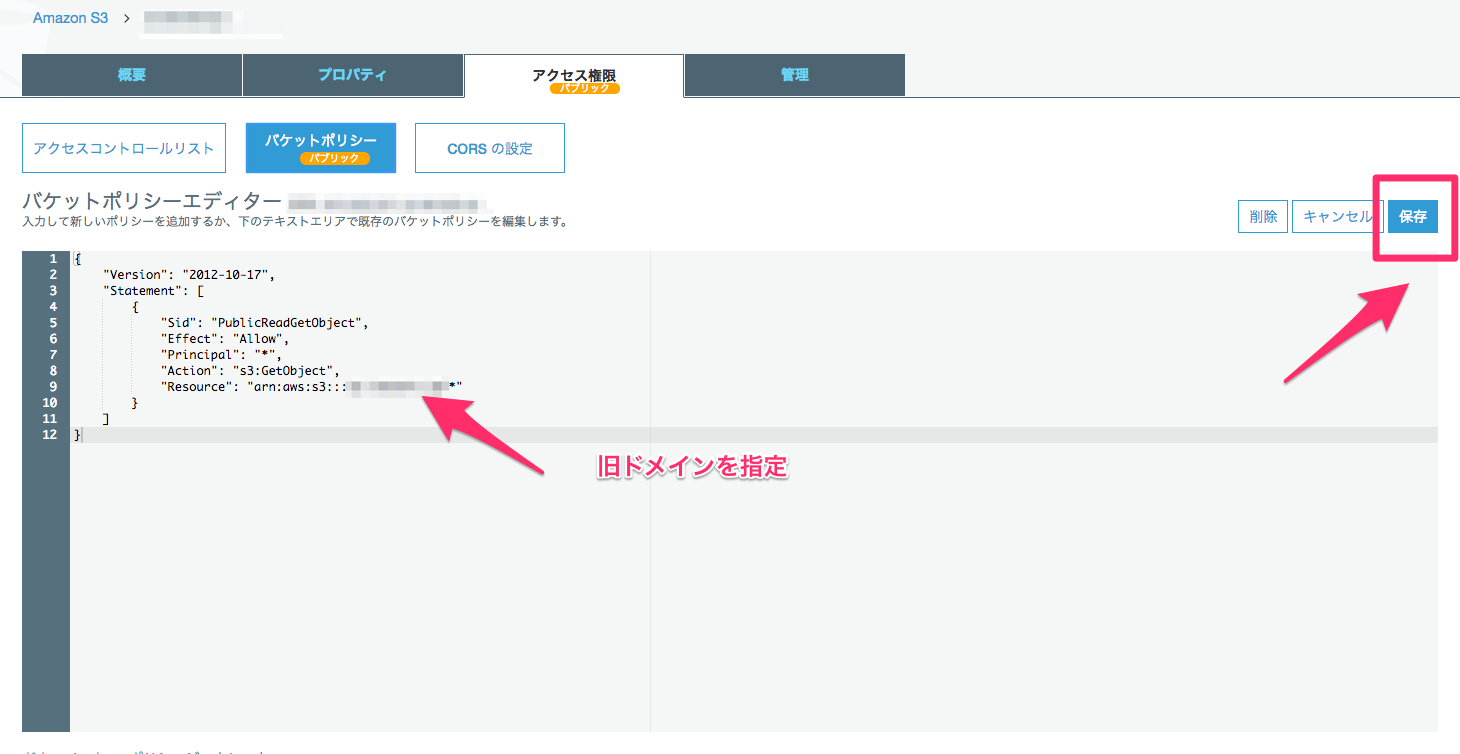
3.アクセス制限 > バケットポリシーを以下のJSONを使用して保存
参考:https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/user-guide/static-website-hosting.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::adachin.me/*" #ここだけドメイン変更 } ] } |
4.概要からローカルで空ファイルdownload.htmlをtouchコマンドで作成してアップロード
5.download.html > プロパティ > メタデータの追加 > Website-Redirect-Locationで、
https://blog.adachin.me/download.html (上記の新URLを指定する)
6.S3のエンドポイントでdownload.htmlにアクセスするとリダイレクトされていることを確認する
■CloudFront
1.該当ドメインの証明書をACMで事前に取得する
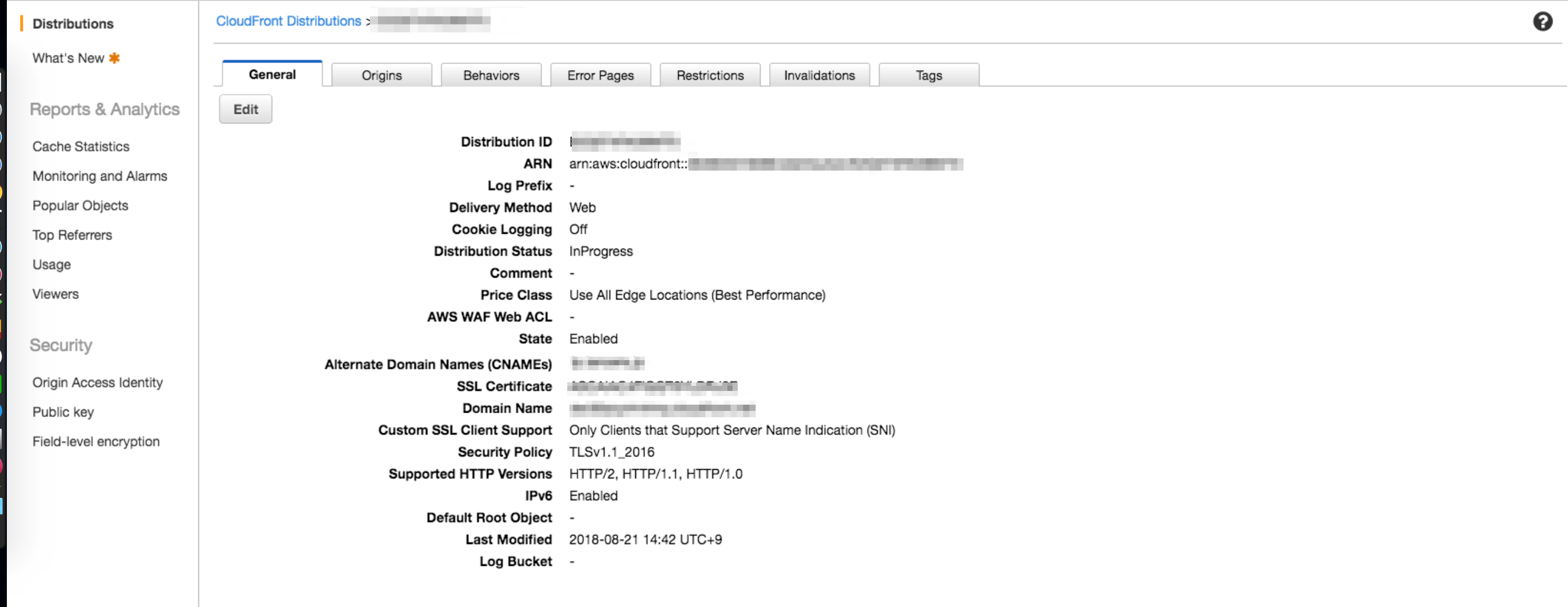
2.Create Distribution > Web から新規作成画面に入り、Create Distributionをクリックしたら数分待つ
・Origin Domain Name : 上記で確認したS3のWebエンドポイント
・Alternate Domain Names (CNAMEs) : ドメイン名(今回は adachin.me)
・SSL Certificate : Custom SSL Certificate からACMの証明書を選択
3.CloudFrontで発行されたDomain Nameでアクセスして問題ないことを確認する
■Route53
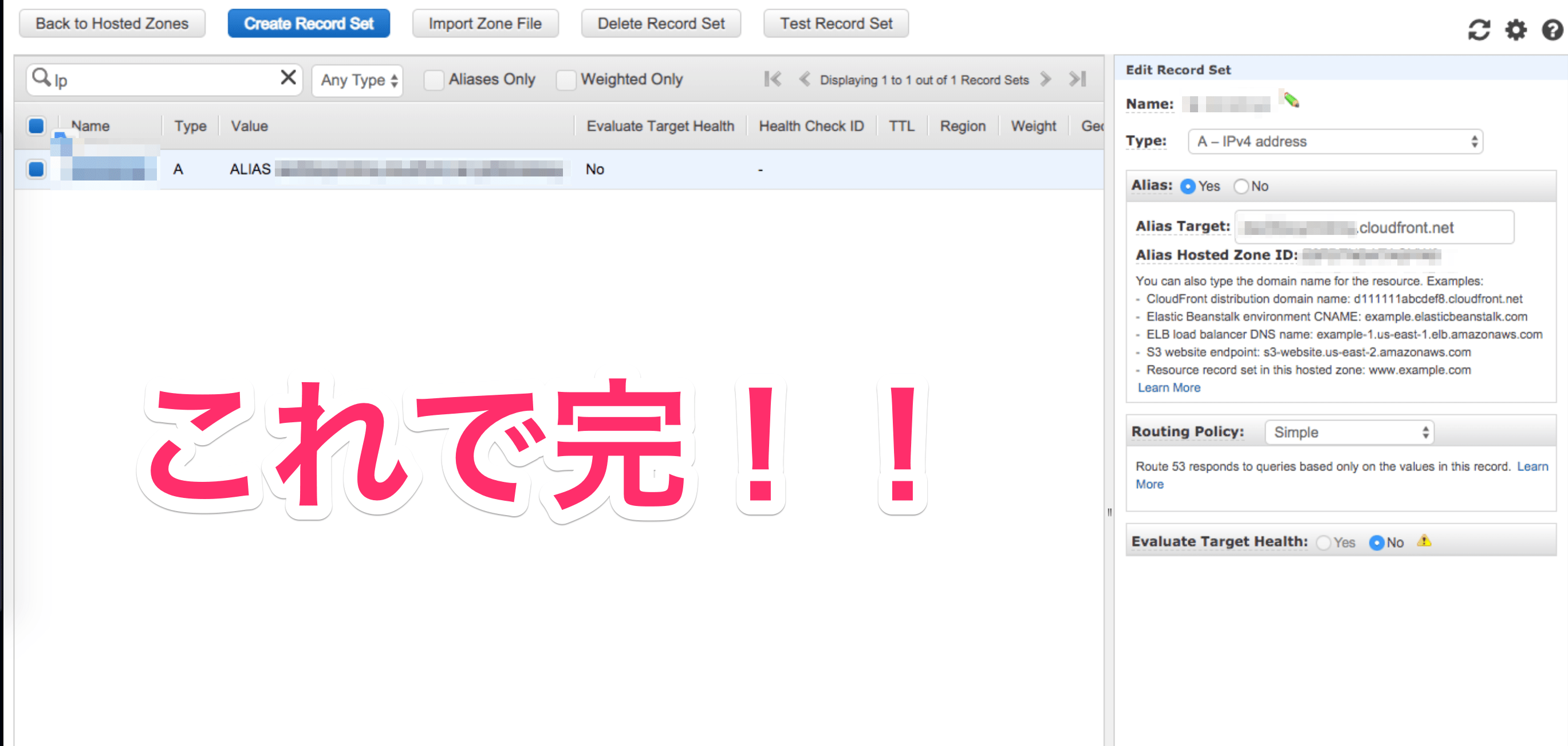
1.Aliasレコードを作成し、CloudFrontのDomain Nameを指定する
2.反映されたか確認
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
$ dig adachin.me @1.1.1.1 ; <<>> DiG 9.10.6 <<>> adachin.me @1.1.1.1 ;; global options: +cmd ;; Got answer: ;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 48291 ;; flags: qr rd ra; QUERY: 1, ANSWER: 4, AUTHORITY: 0, ADDITIONAL: 1 ;; OPT PSEUDOSECTION: ; EDNS: version: 0, flags:; udp: 1452 ;; QUESTION SECTION: ;adachin.me. IN A ;; ANSWER SECTION: adachin.me. 60 IN A 13.35.67.xx adachin.me. 60 IN A 13.35.67.xx adachin.me. 60 IN A 13.35.67.xx adachin.me. 60 IN A 13.35.67.xx ;; Query time: 51 msec ;; SERVER: 1.1.1.1#53(1.1.1.1) ;; WHEN: Tue Aug 21 15:16:17 JST 2018 ;; MSG SIZE rcvd: 106 $ curl -I https://adachin.me HTTP/2 301 content-length: 0 location: https://blog.adachin.me/ server: AmazonS3 x-cache: Hit from cloudfront |
■まとめ
Nginxやらでリダイレクト設定を書かなくて済みますね。S3にコンテンツは残り続けるので、間違えて消してしまうと危険なのでGitHubでコード管理してCDデプロイするのが良さそうです。
※追記
S3でIP制限をするには以下のようにポリシーを変更すればOK
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "AddPerm", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::hoge.jp/*", "Condition": { "IpAddress": { "aws:SourceIp": [ "xxx.xxx.xxx.xxx", "xxx.xxx.xxx.xxx", "xxx.xxx.xxx.xxx" ] } } } ] } |








0件のコメント