1ヶ月ぶりのブログとなります!今回は、S3の静的Webサイトホスティング(Static Website Hosting)がAmplify Hostingに統合されました。以前はHTTPS対応のためにCloudFrontを設定する必要がありましたが、不要になったのは非常に便利ですね。ということで、試しにTerraform化とReactアプリをGitHub Actionsでデプロイしてみました。

ちなみに、静的Webサイトホスティング関連のブログを発見しましたが…6年前!?とか衝撃的。
Terraform
https://registry.terraform.io/providers/hashicorp/aws/latest/docs/resources/amplify_app
- amplify.tf
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
resource "aws_amplify_app" "hoge" { name = "hoge" custom_rule { source = "</^[^.]+$|\\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|woff2|ttf|map|json|webp)$)([^.]+$)/>" target = "/index.html" status = "200" } } resource "aws_amplify_branch" "hoge_staging" { app_id = aws_amplify_app.hogei.id branch_name = "staging" stage = "STAGING" } resource "aws_amplify_domain_association" "stg_hoge.me" { app_id = aws_amplify_app.hoge.id domain_name = "stg.hoge.me" sub_domain { branch_name = aws_amplify_branch.hoge_staging.branch_name prefix = "" } certificate_settings { type = "AMPLIFY_MANAGED" } } |
Amplifyアプリをstagingで作成します。ReactのようなSPAの場合、custom_ruleを設定して正規表現のルートをindex.html にリダイレクトします。Amplifyアプリとリポジトリのstagingとしてブランチをリンクします。この設定で特定のブランチがデプロイ対象になります。最後にカスタムドメインをAmplifyに割り当てます。ブランチごとに異なるドメインを設定することも可能です。
- s3.tf
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
resource "aws_s3_bucket" "hoge" { bucket = "hoge-${var.environment}" tags = { Name = "hoge-${var.environment}" Environment = var.environment } } resource "aws_s3_bucket_server_side_encryption_configuration" "vhoge_sse" { bucket = aws_s3_bucket.hoge.id rule { apply_server_side_encryption_by_default { sse_algorithm = "AES256" } } } resource "aws_s3_bucket_public_access_block" "hoge" { bucket = aws_s3_bucket.hoge.id block_public_acls = true ignore_public_acls = true block_public_policy = true restrict_public_buckets = true } resource "aws_s3_bucket_policy" "hoge_policy" { bucket = aws_s3_bucket.hoge.id policy = jsonencode({ Version = "2012-10-17" Statement = [ { Sid = "DenyInsecureConnections" Effect = "Deny" Principal = "*" Action = "s3:*" Resource = [ "${aws_s3_bucket.hoge.arn}", "${aws_s3_bucket.hoge.arn}/*" ] Condition = { Bool = { "aws:SecureTransport" = "false" } } }, { Sid = "AllowAmplifyAccess" Effect = "Allow" Principal = { "Service" = "amplify.amazonaws.com" } Action = [ "s3:GetObject", "s3:PutObject", "s3:DeleteObject", "s3:ListBucket" ] Resource = [ "${aws_s3_bucket.hoge.arn}", "${aws_s3_bucket.hoge.arn}/*" ] } ] }) } |
Amplify HostingでS3バケットのデフォルト暗号化方式であるKMSが対応していないからみんな気をつけるんだ!
— adachin👾SRE (@adachin0817) November 21, 2024
GitHub Actions
- deploy_staging.yml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
name: Deploy Amplify on: workflow_dispatch: push: branches: - main env: AWS_REGION: ap-northeast-1 jobs: staging-deploy: if: github.event_name == 'workflow_dispatch' || github.ref_name != 'main' name: Deploy to Staging runs-on: ubuntu-latest environment: staging permissions: id-token: write contents: read steps: - name: Checkout code uses: actions/checkout@v3 - name: Configure AWS credentials id: configure-aws-credentials uses: aws-actions/configure-aws-credentials@v4 with: aws-region: ${{ env.AWS_REGION }} role-to-assume: ${{ secrets.AWS_ROLE_TO_ASSUME }} role-duration-seconds: 1200 - name: Setup Node.js uses: actions/setup-node@v4 id: setup_nodejs with: node-version-file: '.tool-versions' - name: Install dependencies run: npm ci - name: Build the project run: npx nx run-many --target=build --configuration=staging - name: Sync build artifacts to S3 run: | aws s3 sync ${{ secrets.DIST_PATH }} s3://${{ secrets.S3_BUCKET }}/ - name: Deploy to AWS Amplify Hosting run: | aws amplify start-deployment \ --app-id ${{ secrets.AMPLIFY_APP_ID }} \ --branch-name ${{ secrets.AMPLIFY_BRANCH }} \ --source-url-type BUCKET_PREFIX \ --source-url s3://${{ secrets.S3_BUCKET }}/ |
ReactのコードはGitHubで管理されているため、AmplifyのデプロイはGitHub Actionsで実装しました。環境ごとに環境変数でsecretsやenvを管理するのと、if文でstagingはworkflowでのデプロイとproductionの場合は追加すればmainマージでデプロイすることによって、actionsのymlファイルを一つで管理することができます。
Nodeのバージョン取得ですが、 node-version-file を指定すればわざわざバージョンアップするときに変更しなくても済むので楽ですね。デプロイの挙動としてはフロントエンドのbuild後にS3シンクしてもサイト側には影響ないのと、 aws amplify start-deployment で実行することによってAmplifyがいい感じに反映してくれるようです。カスタムドメインですが、Route53に自動で作成されてしまうので、あとでterraform importしたほうがよさそうです。
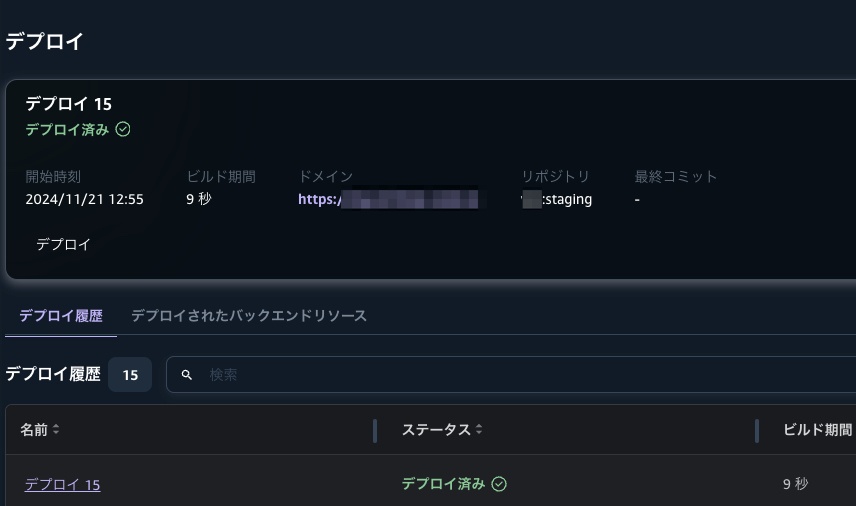
以下のようにデプロイできて、ドメインでアクセスできれば完了となります。
- 動作確認
まとめ
S3静的WebサイトホスティングがAmplify Hostingに統合されたことで、フロントエンドのデプロイがより簡単かつ効率的になりました。特に、HTTPS化のためにCloudFrontを利用する必要がなくなり、設定のシンプルさが大幅に向上した点は非常に魅力的ですね。気になったところは、Amplifyがいい感じに設定してしまうため、カスタムドメインでAレコード先がCloudFrontのリンクになっていたり、ACMでの証明書が各サービスから見当たらなかったので、裏側で何が動いているのか判断できなくなってしまうといったところでしょうかね。
告知です!
年明けから開催されるSRE Kaigiで、Flat Security CTOの米内さんとAWSセキュリティの取り組みについてお話しします。ご興味のある方はぜひご参加ください!また、来月開催されるsrestさん主催の「渋谷でSRE大忘年会」もLTも決まったので、詳細はX(旧Twitter)をチェック!
おおおおお!ついに出たか!!Flatt Securityさんと一緒にやりますよ!!
横断SREの立ち上げと、AWSセキュリティへの取り組みの軌跡 by 安達 涼 | トーク | SRE Kaigi 2025 #srekaigi – https://t.co/RflV0emFur https://t.co/NgJUtY4hSe
— adachin👾SRE (@adachin0817) November 11, 2024
LTの抽選当たったぞ!!渋谷でSRE大忘年会 https://t.co/H1I7NhcbEz #SRE大忘年会
— adachin👾SRE (@adachin0817) November 25, 2024




0件のコメント